(참고로 나는 NODE.JS 와 VScode가 깔려있다)

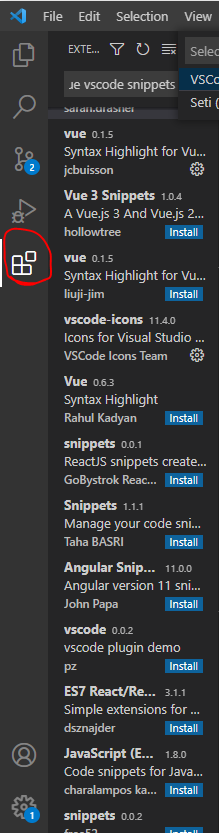
VS코드를 키면 절케 나오는디!
좌측 하단 블럭처럼 생긴애를 누르면 옆에 저렇게 영어들이 쭈르륵 뜬다!

내가 깐 설치 파일(?)들...*One Dark Pro는 안깜! 저걸 위 검색창에 쳐서 다운받으면 된다.
그리고

이거 눌러서 html파일 만들고
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Sample</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
<script>
new Vue({ el: "#app",
data: { message: "Hello world!",
}, });
</script>
</body>
</html>
를 써주면 된다고 한다!! ( 출처: https://doncolmi.github.io/Vue-1/ )
그리고 우클릭을 해서
Open with Live Server을 눌러주면!!!!

원래같았으면 저기에 'Hello world!'라고 써져있어야 함..;;ㅋ 근데 난 ALL WHITE.............
뭐 코딩은 오류의 연속이니꽈~~~ (<퍽 누가보면 몇년차 개발한 사람인줄)
어쨌든 다시... Hello world가 출력될때까지 다시 한 번 .. 알아보자.
F12를 눌러보았다.. 제발... 에러를 짚어줘!

오류없는거 같은뎅? 그럼 왜??????????????????????????

아 블로그 다시 보니 div 태그 안에 {{ message }} 저거 넣어야 됐었음.
그래야 출력됨 하핫!@!@!@!@@!@
message 말고 messae 로 해도 나오는듯? 정해진게 아니고 그냥 변수명인가보다.
어쨌든 이렇게 됐으면
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg/related
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
다운 ㄱㄱ링 하고

인터넷 창 F12를 누르고 저 화살표를 눌러서 VUE 가있는지 확인한다.

응, 없어.
으아아아아아아아아아아악 어딨어 VUE~~~~~~~~~~~~~~~~~~~
잠깐. RELAX. 휴우,, 천천히~! 난 느긋한 사람이니까~~~~~~!


오 대박 !!!!!! 찾음. 우측상단 더보기 아이콘(점 3개있는거) 누르고
도구더보기> 확장프로그램 > VUE 눌러서 액세스 허용시키면 된다해서 해봤음. 과연?
그대로임.
,,,;; ㄱㅊㄱㅊ! 다시 도전해 보는거야~~

확장프로그램 우측상단 요부분을 ON으로 바꿔주고 리로드함

드디어! 감사합니다! VUE 님! 아싸아싸

난 무적이야 무적이라고 !
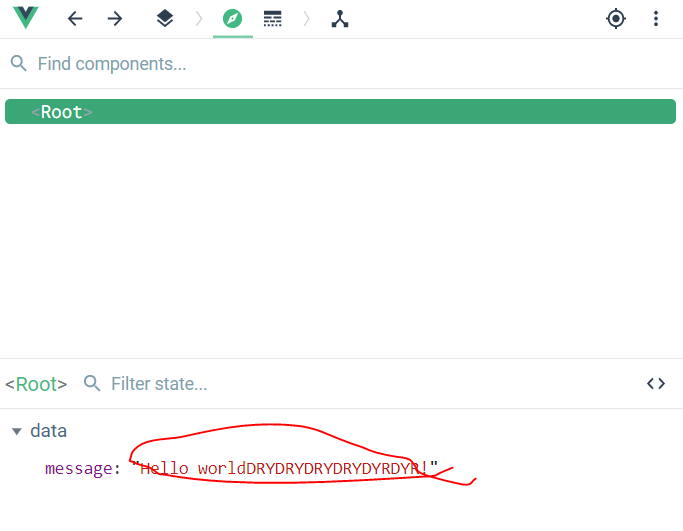
이제 'Root'를 눌러보기!

대박 뭐야! 내가 쓴게 떠!
이렇게 하면 개발환경 셋팅이 끝이라고 한다.
응..?
리액트는 많이 복잡했었는데.
어찌됐든 리액트보다 셋팅이 편해서 아주 좋다^^^^^
이제 vue.js를 시작해보지 후후후후후후
근데 개발환경 셋팅하는데는
https://doncolmi.github.io/Vue-1/
이분 몫이 젤 컸던 것 같다 구글링 한 것중에 짱쉽게 설명해주셨음 (갠취)
끝! 이제 공부하자! 하..하
'CODING 💻 > VUE 🔥' 카테고리의 다른 글
| #04 Vue에서 FontAwesome을 사용하다! (0) | 2021.07.20 |
|---|---|
| #03 reset.css를 Vue 프로젝트 파일에 다 적용시켜보기! (0) | 2021.07.20 |
| #02 VUE에서 CSS 연동 어떻게해? (0) | 2021.07.19 |
| #01 VUE , 아직은 나한테 어려운 너.. 🔥 (0) | 2021.07.19 |
| VUE.JS 배울때 참고하기 좋은 사이트~ (내보쓴) (0) | 2021.05.13 |