#04 Vue에서 FontAwesome을 사용하다!
평소 깡html로만 코딩을 해왔던 나..
그래서인지 <i class="fab fa-accusoft"></i>
이거만 치면 끝이었다.
하지만 나는 이제 vue를 쓰는 h.u.m.a.n....
fontawesome을 어떻게 사용하는지 알아보았다!!
그렇게 구글링을 해보던 도중..!
간단명료 깔끔하게 사용법이 정리된 블로그 발견!
https://velog.io/@inryu/Vue.js%EC%97%90%EC%84%9C-fontAwesome-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
Vue.js에서 fontAwesome 사용하기
documentmain.js.vueFont Awesome무료로 사용할 수 있는 아이콘 타입은 대다수가solid - 속 꽉 찬 것regular - 속이 빈 것아이콘을 태그로 작성할 때, 아이콘의 타입에 따라solid 는 fasregular는 fa이런식으로 사용
velog.io

복붙용
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/vue-fontawesome
npm i --save @fortawesome/free-regular-svg-icons
//fort-awesome
import { library } from '@fortawesome/fontawesome-svg-core'
import { faUserSecret } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(faUserSecret)
Vue.component('font-awesome-icon', FontAwesomeIcon)
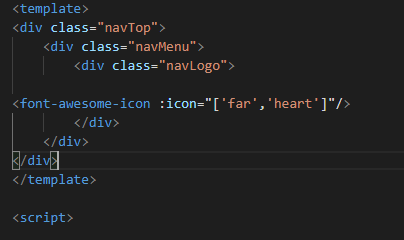
<template> .. <font-awesome-icon :icon="['fas','heart']"/> //solid 아이콘 사용 .. </template>
<script> ... </script>
<style> ... </style>
정!말~ 간단! 그래서 npm i --save ~~ 하는 것들을 깔아보았다.
그리고 각 파일에다 복붙!!!


이렇게 하니까!

★ 맞다 여기서 알짜 정보 ★

본격적으로 상단바 디자인을! 해봐야겠다.


이제 이러면 어떻게 되냐구요!?!?

기능은 후에 넣을거고 오늘 글은 일단 여기까지만!