1. node-js 최신버전 설치
2. 명령 프롬프트 실행 후 node -v 입력해 버전 확인
3. 버전이나오면 npm -v 입력해 버전 확인
4. npm install npx -g 입력
5. npx -v 입력해서 버전 확인
6. pwd를 입력 (현재 위치를 알려줌)
7. 프로젝트 명 입력 (ex: zoozoo)
8. npx create-react-app zooozoo(프로젝트명) 입력
9. 설치가 끝났으면 dir 입력해서 zoozoo가 있는지 확인해주기
10. cd zoozoo 입력 (디렉토리 이동 명령문)
11. 다시 dir 입력하면 zoozoo 폴더 안에 있는 폴더, 파일 목록들이 나타남
12. 잘 나타나면 이제 VSCode(비주얼 스튜디오 코드)에 들어가 터미널에 npm start 치기
※ 프로젝트 폴더 열고 실행!!
13. 액세스 허용을 누른뒤 자동으로 프로젝트를 띄우게 함.
14. 리액트 로고와 함께 어떤 영어가 뜨면 개발 환경 구축 완료~!
항상 npm start 오류가 났어서 node-js를 안정화된거 말고 최신판으로 깔고,
저렇게 그대로 치니까 npm start가 잘구동됐다 :)
참고는 www.everdevel.com/ReactJS/Windows-Create-Project/ 이분 글을 보고 했다!
사진까지 나와있어 쉽게쉽게 따라할 수 있었다 xD









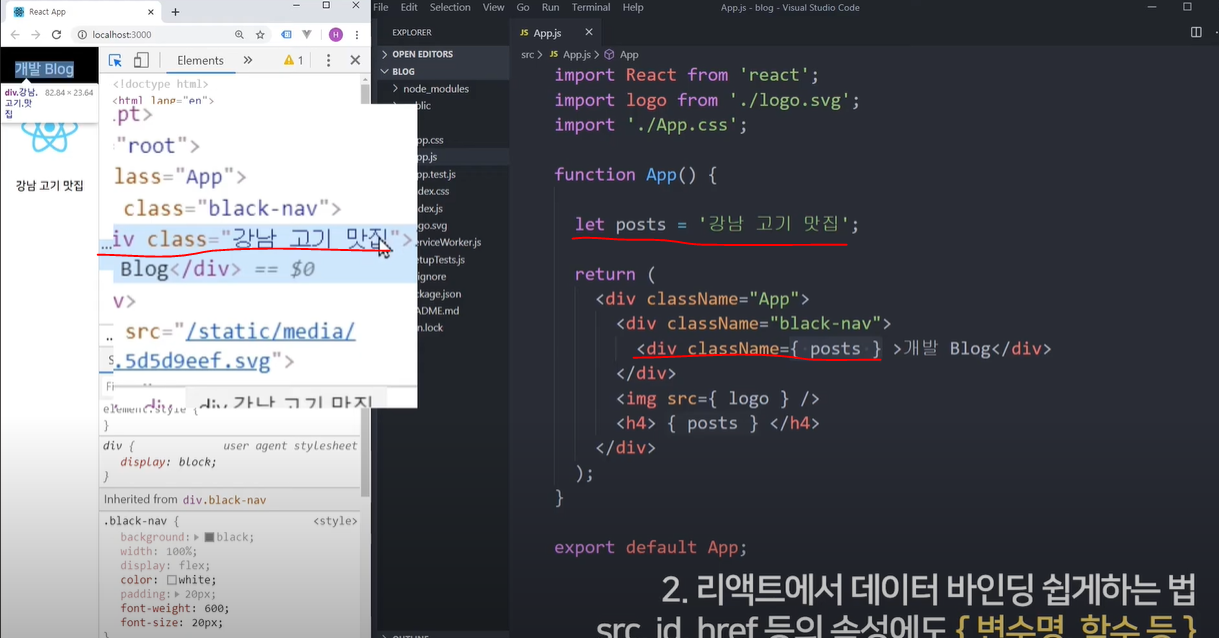
참고로 react에선 html이 아닌 jsx를 사용하는 것 같다.
html처럼 생겼다. 하지만 몇몇 문법이 다르다.
1. class=""가 아니라 className="" 이렇게 클래스명 집어넣으셔야하고
2. {} 기호를 이용해서 주변의 자바스크립트 변수 그런걸 태그 중간중간 집어넣을 수도 있고
3. 스타일을 넣고 싶으면 style={ 오브젝트 자료형으로 만든 스타일 } 을 집어넣으셔야합니다. 실은 리액트에선 HTML이 아니라 JSX 라는 HTML 대용품을 이용하기 때문입니다. JSX 문법몇개였구염 이 정도만 알면 리액트환경에서 거침없이 웹디자인 가능 ㅅㅅ
(출처 : 아래 유튜브 링크)
★참고 : www.youtube.com/watch?v=FqnAFX9lQPQ&t=314s★--- > 짱짱쉽게 가르쳐주신다~!!!
opentutorials.org/module/4058/24666
개발환경 - React
수업소개 수업의 방향성과 개발환경을 마련하는 방법을 소개합니다. 강의 1 - 오리엔테이션 강의2 - React.js 개발환경의 종류 강의3 - npm을 이용해서 create-react-app 설치하기 강의4 - create-react-app을
opentutorials.org
'CODING 💻 > REACT 💫' 카테고리의 다른 글
| #02 내가 보려고 쓴, REACT 컴포넌트에 대하여~! 😎 (0) | 2021.05.09 |
|---|