공부든 뭘하던지 간에... 눈으로 보는 것 말고 직접 써보는것도 중요할 것 같아서
강의(아래의 링크)를 들으며 열심히 따라쓰고, 이해하고, 암기해보려고 한다.
물론~! REACT는 나에게 너무 낯설지만..😂 그래도 차근차근 시작해보려고 한다..
시작~!!!!! 😍
⚙ 태그 컴포넌트화 ⚙


참! 참고로 import React, { Component } 꼭 써줘야 한다 :)
⚙ props를 사용해보자 ⚙

그렇다면, 어떻게 출력되는지 볼까나~🎈

으악 이게 뭐야 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 아마 props 문제인 것 같다...
난 장난꿀허기,,~^^
.
그렇게 오류를 해결하려구 구글링을 열심히 해보다가....

이거 안썼었음 (난 바보인가봄;;)
뭐 괜찮다! 실수는 할 수 있으니까 하하하하~!



wow~!@~!~ 솔직히 그냥
<h1>WEBdrydry</h1>
<p>react is very fun</p>
이렇게 쓰면 안되나,,? 라고 생각 했다...
근데 이게 '리팩토링'이라 해서, 외부적으로 효율적이어서 좋다고 했다.
아근데 아직 react의 아주 기초중에 기초를 배워서 그런지 완전 재밌다. 😍
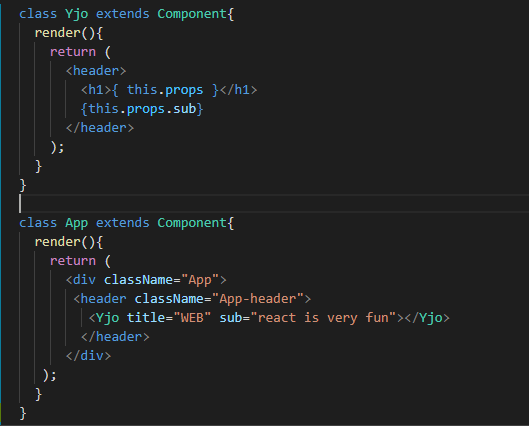
⚙ Component 파일로 분류해보자 ⚙


Yjo.js란 파일을 만들어서
처음에 import React, { Component } from 'react';를 추가하고,
끝에는 export default Yjo;를 추가했다!!!

그리고 App.js 파일에는
Yjo.js씨를 연결시켜주기 위해
'import Yjo from "./components/Yjo"; 를 썼다!
' ' 아니다. " "다!!!
그리고 Yjo.js가 아니고 그냥 Yjo로 써야한다!!!!
이러면 연동 ㅇㅋ.
아까는 안돼서 당황했었는데
추가해야될 부분은 꼭 추가해야한다...
나같은 경우는 Yjo.js 파일에서
export default Yjo;를 적어주지 않았다..
생활코딩은 정말 코딩계의 혁명인것 같다
이해력 부족한 나도 이해가 아주 쏙!!쏙!!!! 잘됐다
앞으로도 열심히 ㄱㄱ링~~~
꿈도 제대로 잡았다
'프론트엔드 개발자' 하고싶당ㅎㅅㅎ
⭐ REACT 공부할때 보면 좋은 강의 (생활코딩 짱..) ⭐
opentutorials.org/module/4058/24737
생활코딩 - React - 인프런 | 학습 페이지
지식을 나누면 반드시 나에게 돌아옵니다. 인프런을 통해 나의 지식에 가치를 부여하세요....
www.inflearn.com
'CODING 💻 > REACT 💫' 카테고리의 다른 글
| #01 REACT 개발환경 구축, 사용법 (내가보려고 쓰는글) (0) | 2021.05.03 |
|---|